Con la diffusione degli strumenti digitali, internet e dei dispositivi mobile, il percorso di acquisto dei consumatori è radicalmente cambiato.
L’attuale percorso di acquisto parte quasi sempre dall’uso del cellulare per attivare la prima fase di ricerca, e si sviluppa nelle successive fasi che mettono in contatto il consumatore con i diversi touchpoint delle attività.
Cosa sono i touch point
Il touch point come noto, è il punto di contatto tra il consumatore e l’attività commerciale.
Oggi ogni attività deve controllare contemporaneamente diversi touchpoint.
I punti di contatto sono sia fisici che digitali:
- fisici : rappresentati da negozi, studi professionali,locali, sedi etc … , ossia tutti i luoghi in cui il consumatore può acquistare fisicamente i prodotti e/o i servizi dell’attività
- digitali : il sito web e tutti canali social, nelle diverse tipologie offerte dai social network, come fanpage, company profile, business profile, eccetera …
Gestire i touchpoint nel Customer Journey
Tenere sotto controllo tutti i touch point può diventare impegnativo per qualsiasi attività, ecco perchè con q-touchsuite puoi gestire tutti i touch point da un’unica piattaforma.
Definizione del progetto
Per iniziare, la prima fase è configurare il progetto .
Ogni progetto sarà collegato ai touchpoint, sia fisici che digitali.
Per permettere una gestione organizzata, il legame che andrai ad impostare è il seguente :
- definisci il progetto
- definisci la tipologia dei touchpoint fisici collegati al progetto
- colleghi ad ogni touchpoint fisico quelli digitali (sito, social network)

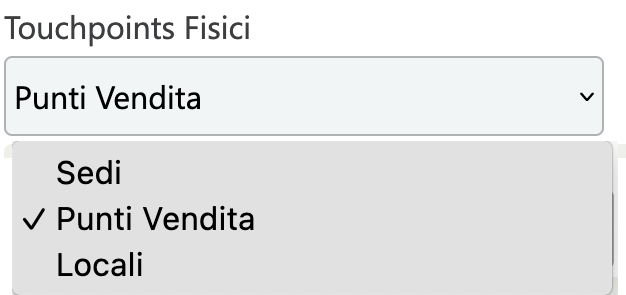
La definizione della tipologia di touchpoint fisico è utile per costruire il menù di gestione del progetto stesso, infatti in base al tipo di touchpoint scelto, si attiva la voce corrispondente sul menù per la gestione .
Definire i punti di contatto fisici
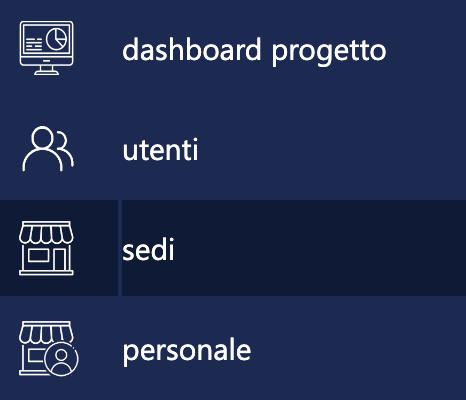
Per classificare i touchpoint fisici del progetto, usa la funzione nel menù “Sedi, Punti Vendita, Locali“, in base alle impostazioni fatte sul progetto e registra i dati del punto di contatto fisico.
Ad esempio, se hai una società di consulenza con due sedi, avrai scelto “Sedi”, nella configurazione della sua scheda progetto e nel menù vedrai la voce “Sedi”. Seleziona “Sedi” ed inserisci i dati, per ogni singola sede.
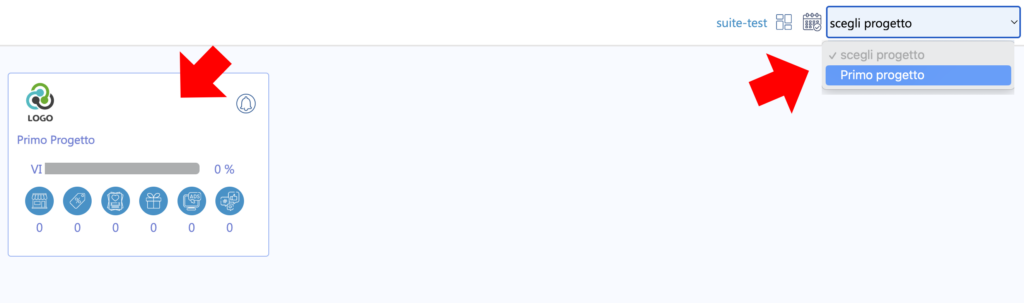
Per accedere alla funzione entra nel progetto , scegliendolo dalla lista dei progetti sulla toolbar in alto a destra, oppure entrando nella dashboard della sezione account, e cliccando poi sulla card del progetto.


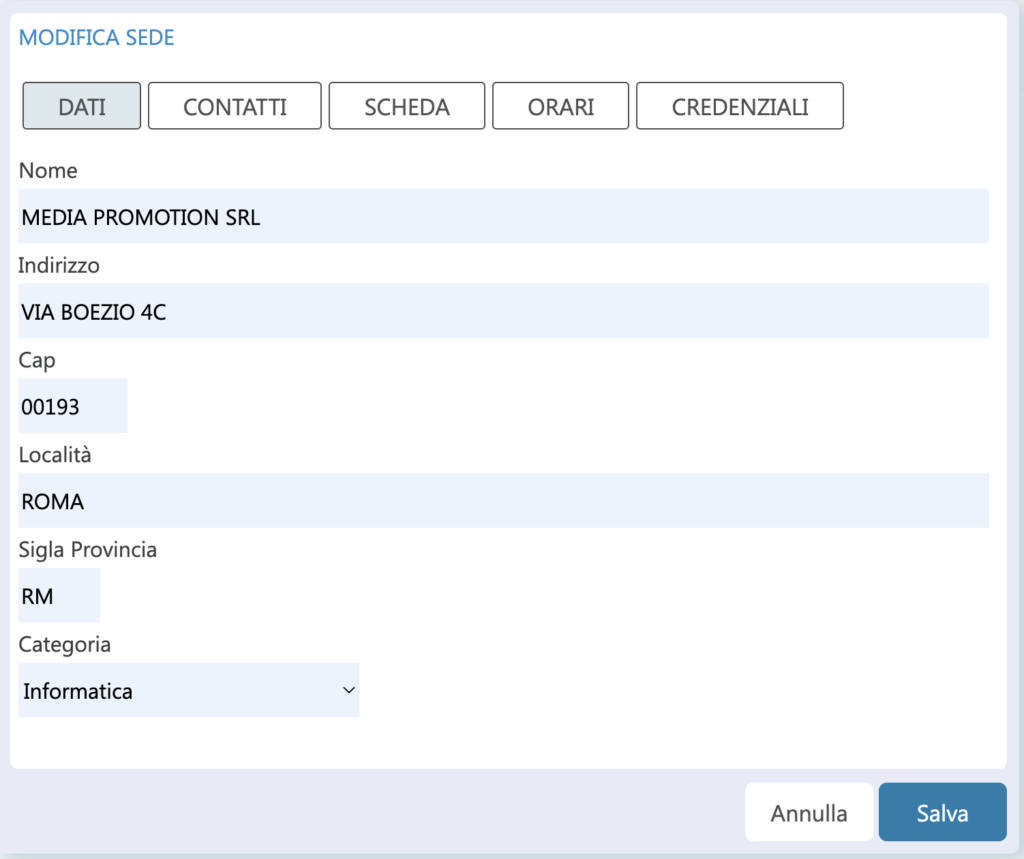
Per registrare il touchpoint fisico inserisci :
- dati : nome attività (usa la ragione sociale), l’indirizzo, la località e la categoria
- contatti : telefono, sito, whatsapp, nome di riferimento
- scheda : descrizione attività, foto attività, logo e connessione con i touchpoint digitali (social network)
- orari : orari di apertura e chiusura
- credenziali : le credenziali di accesso da fornire in caso di utilizzo dell’app quiinzona sul touchpoint fisico, scopri qui come funziona

Collega i canali social
Per collegare gli account social al singolo touchpoint, ad esempio la fanpage, devi aver eseguito prima queste operazioni :
– configurato la gestione dei social sul progetto (leggi qui come fare)
– inserito i tuoi account social sulla piattaforma (leggi qui come fare)
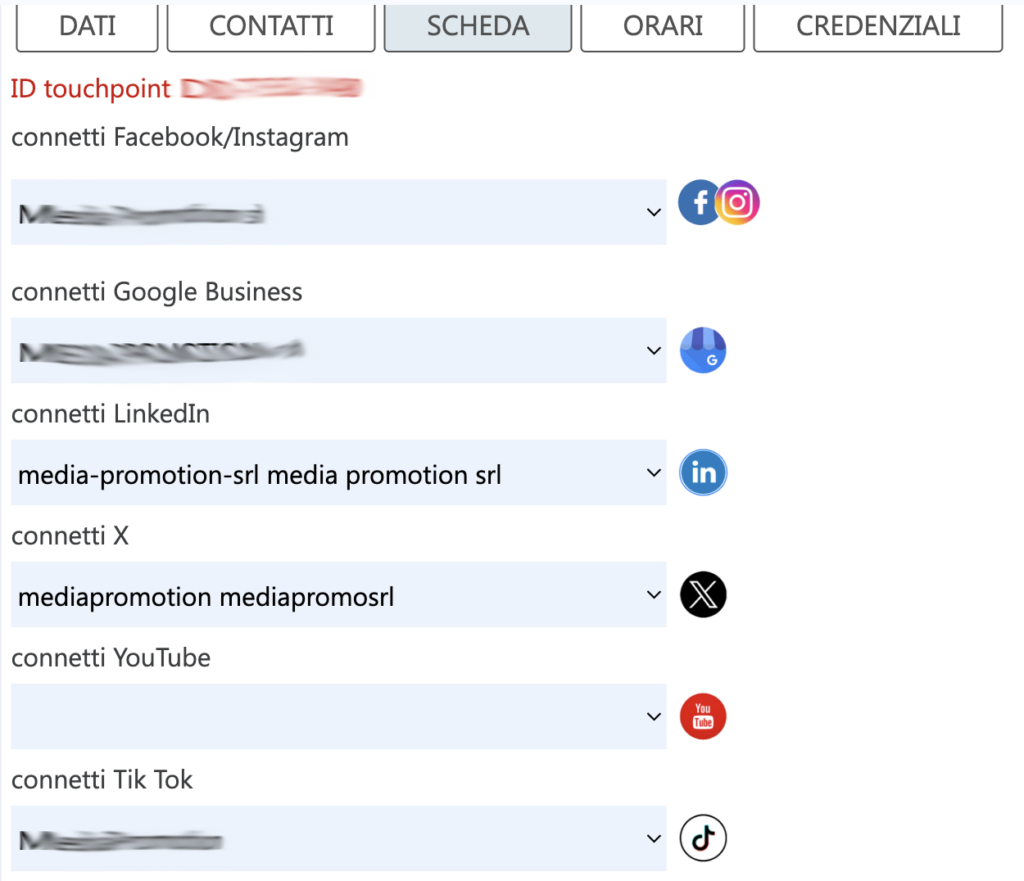
Nella sezione scheda, inserisci il legame con i social network del singolo touchpoint fisico.
Prima di collegare gli account social, devi inserirli nella sezione “account – social“, del menù di gestione.
Per inserire gli account social, leggi questa guida.
Puoi collegare la fanpage ed il canale instagram, il profilo google business profile, il profilo X (ex twitter), il profilo linkedin, il canale youtube ed il profilo TikTok.

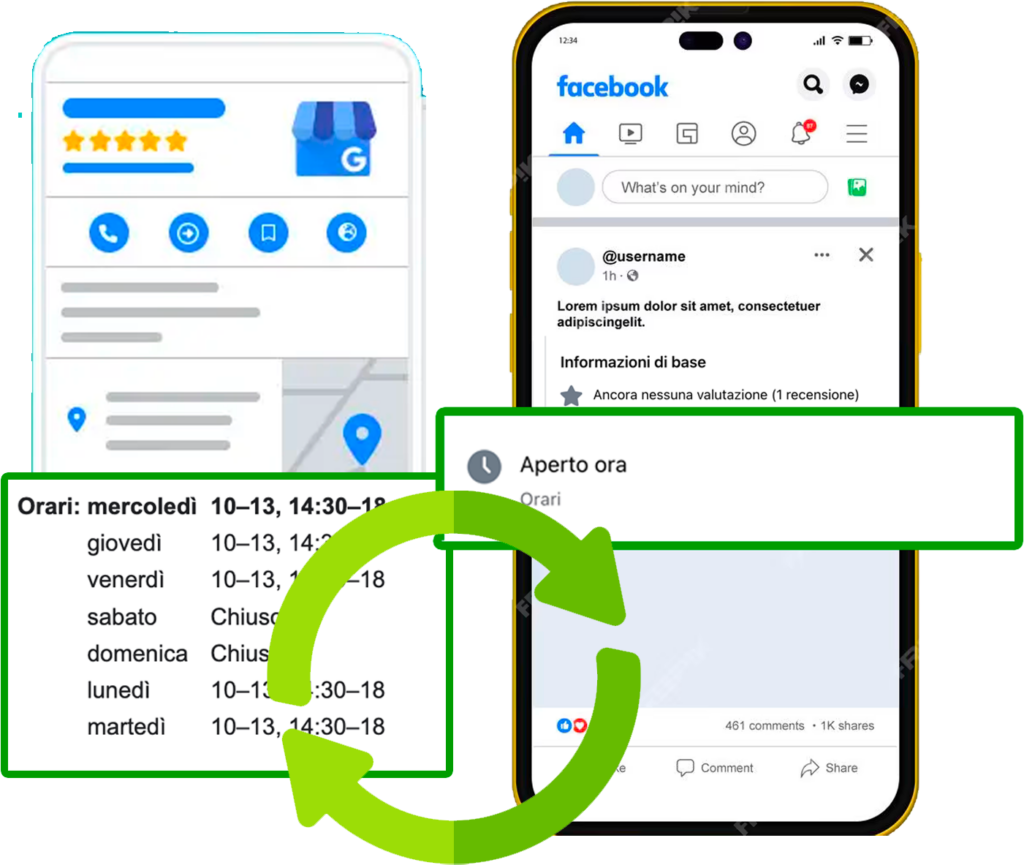
Completando questo tipo di configurazione, potrai pubblicare i contenuti sui social collegati ed aggiornare anche i dati informativi, ad esempio da questa scheda puoi aggiornare automaticamente gli orari di apertura e chiusura nella fanpage collegata e nella pagina google business profile (la ex google mybusiness).
Errori di pubblicazione per account non collegati
Potrebbe capitare che scolleghi un account social dalla scheda del touch point e provi comunque a pubblicare contenuti, ad esempio contenuti che erano stati già programmati.
In questo caso ricevi l’errore “account (nome social) non collegato al touch point codice errore 720″.
Per risolvere l’errore collega di nuovo l’account social al touch point (sedi, locali, punti vendita) e riprogramma la pubblicazione del contenuto.
Mantieni tutti i dati aggiornati
Con q-touchsuite, aggiorni i dati di tutti i canali del progetto, con una sola funzione.
Mantenere sempre aggiornati i dati permette di gestire al meglio il rapporto con i consumatori, che durante il percorso di acquisto, non incontreranno nessun tipo di barriera rappresentata ad esempio da dati incongruenti o non aggiornati.
Con un solo strumento tieni allineati i dati della fanpage su Facebook e della scheda Google Mybusiness, cosi indipendentemente dal canale con cui il consumatore entra in contatto con la tua attività, troverà sempre i dati corretti e potrà contattarti immediatamente.

La location page per i tuoi touchpoint
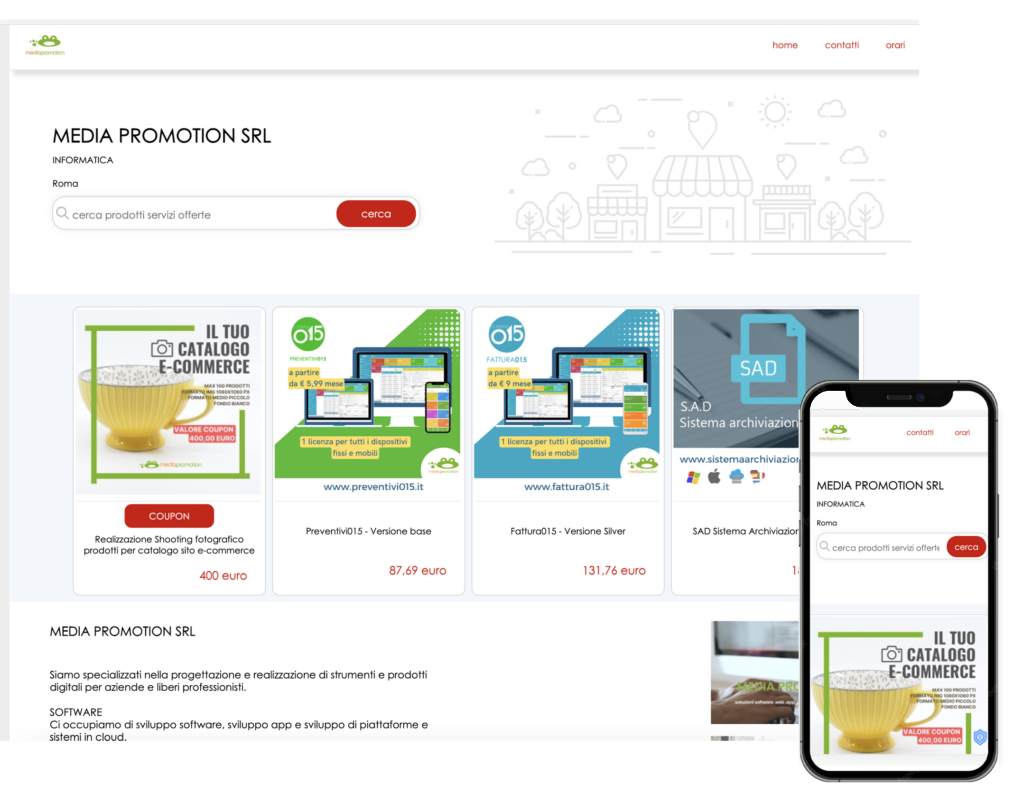
La piattaforma crea automaticamente una landing page (definita location page) per il singolo touchpoint. Un vero sito web, completo dei dati che hai inserito nella scheda del touchpoint (descrizione attività, indirizzi, contatti, orari di apertura, canali social) e che si arricchirà con i contenuti che produrrai attraverso i coupon, le fidelity card, il catalogo digitale o il menù digitale( se il progetto si occupa di food).
Visibilità online ed indicizzazione SEO
La landing page generata da q-touchsuite per singolo touchpoint fisico, aumenta la visibilità online ed è indicizzata dai motori di ricerca, come sotto dominio della piattaforma quiinzona.it .
Questa soluzione è fondamentale sia per le attività che non hanno un sito web aggiornato, che per coloro che hanno già un sito web vetrina, a cui si aggiunge un sito dedicato e progettato anche per dispositivi mobile. Un sito che integra i micro dati per l’ ottimizzazione seo , dotato di motore di ricerca interno, sempre aggiornato con i servizi ed i prodotti offerti direttamente dalla piattaforma.
La landing page generata da q-touchsuite aumenta la visibilità online dell’attività .
Nota : se hai configurato la location page sul progetto e non viene visualizzata, controlla il periodo del progetto, quando la data attuale è maggiore della data finale del progetto, la location page non viene più visualizzata.

CMP – gestione consensi e privacy
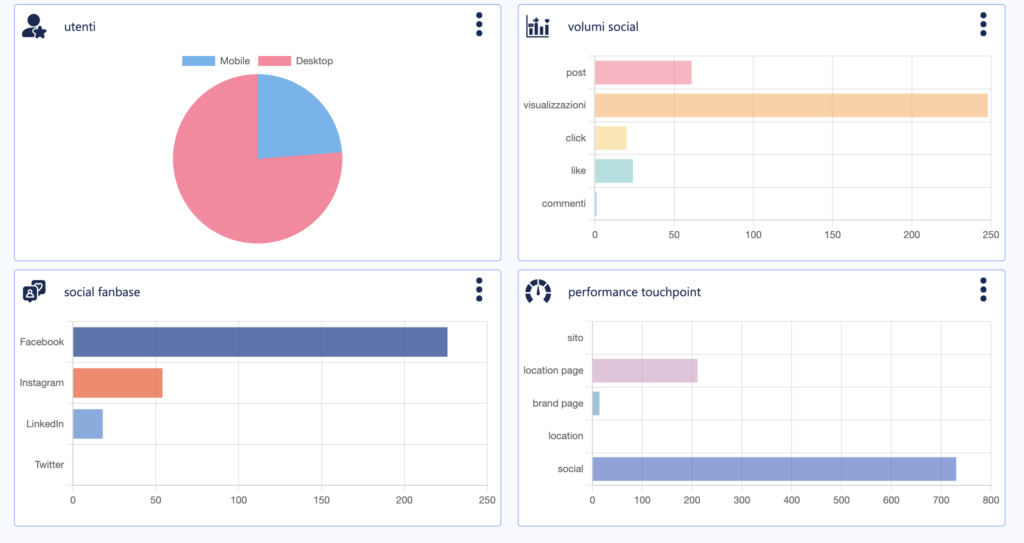
Sul sito del touchpoint, viene automaticamente installato il gestore CMP per la gestione della privacy e la raccolta dei dati utili per il marketing verso i consumatori che visiteranno il sito. I dati, nel pieno rispetto delle leggi sulla privacy e del GDPR – Regolamento 2016/679, saranno disponibili nella sezione analytics della piattaforma ed andranno ad arricchire la digital analytics offerta da Q-touchsuite.

Qr Code esercente, migliora la CX per il consumatore
Per ogni touchpoint “fisico” inserito all’interno del progetto , Q-touchsuite, genera un qr-code identificativo, chiamato “qr code esercente“, che puoi “programmare” per offrire ai clienti un percorso personalizzato per gli acquisti.
WalkIn
Cosa è il WalkIn di q-touchsuite ?
Immagina di poter proporre ad ogni tuo cliente un’ offerta esclusiva solo per lui, pensata in maniera specifica per il suo profilo, e di non dover ogni volta creare il supporto promozionale per realizzarla. Questo è quello che puoi fare con il sistema WalkIn di q-touchsuite.
Come funziona.
Per ogni singolo touchpoint che hai inserito nel progetto hai un qr-code identificativo che puoi trovare nella sezione “Tools – Qr Code Esercente”

Scarica il qr-code corrispondente al touchpoint , ed usalo in qualsiasi comunicazione pubblicitaria. (es . lo puoi incollare sulla vetrina del tuo negozio, inserire in un volantino pubblicatario, metterlo vicino alle casse, inviarlo per email, etc..).
Quando il cliente inquadra il qr-code con il suo cellulare visualizzerà la landing page che tu hai deciso di collegare al qr-code, e che puoi impostare in diversi modi, seguendo le indicazioni che trovi in questa guida per la programmazione del walkin.

Se non imposti un percorso diverso, di base il qr-code apre la landing page collegata al touchpoint fisico e generata automanticamente da Q-touchsuite.
Questo vuol dire che ti basta inserire il touchpoint, ed hai subito un qr-code da usare in tutte le comunicazioni per far visitare la landing page, che , come visto in precedenza, potrai alimentare facilmente attraverso la piattaforma, con le offerte, il catalogo, il volantino, eccetera …
Scopri come impostare il WalkIn, clicca qui