Puoi aggiungere le fidelity card ed i coupon digitali, creati con q-touchsuite, nelle pagine del tuo sito web.
Se il tuo sito web è realizzato con wordpress segui questa guida.
Pubblica la fidelity card sul tuo sito web
Per dare maggiore visibilità alla fidelity card la puoi pubblicare all’interno delle pagine del tuo sito web.
Dalla lista delle fidelty card usa il tasto “incorpora” ed accedi all’interfaccia che ti permette di pubblicare la fidelity selezionata, sul tuo sito.

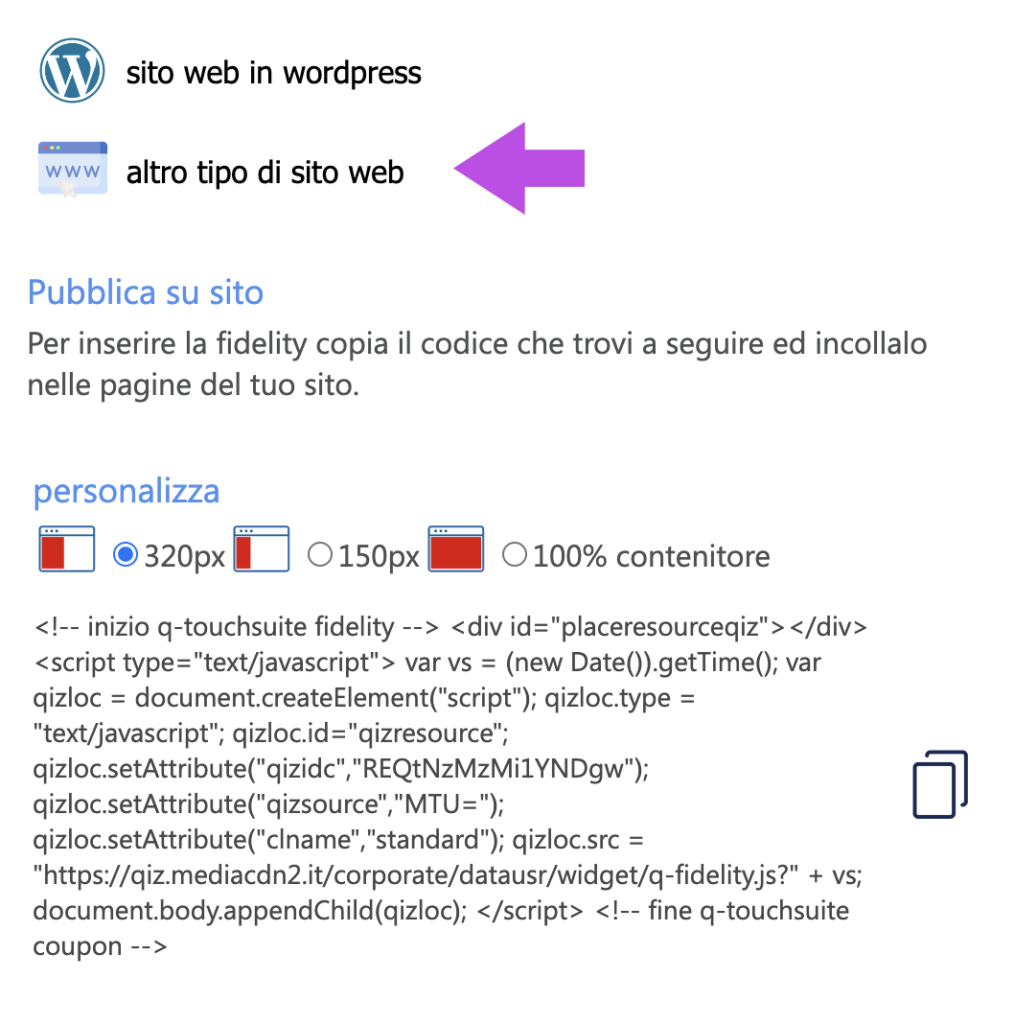
Dalla schermata scegli la voce “altro tipo di sito web“.

Nella parte bassa della schermata trovi la sezione “personalizza” che ti permette di scegliere come vuoi visualizzare la fidelity sul tuo sito web.
- 320 px : imposta la larghezza della fidelity a 320 pixel
- 150 px : imposta la larghezza della fidelity a 120 pixel
- 100 % contenitore : prende la larghezza dell’elemento in cui viene inserita, ad esempio la pagina, una colonna, etc …
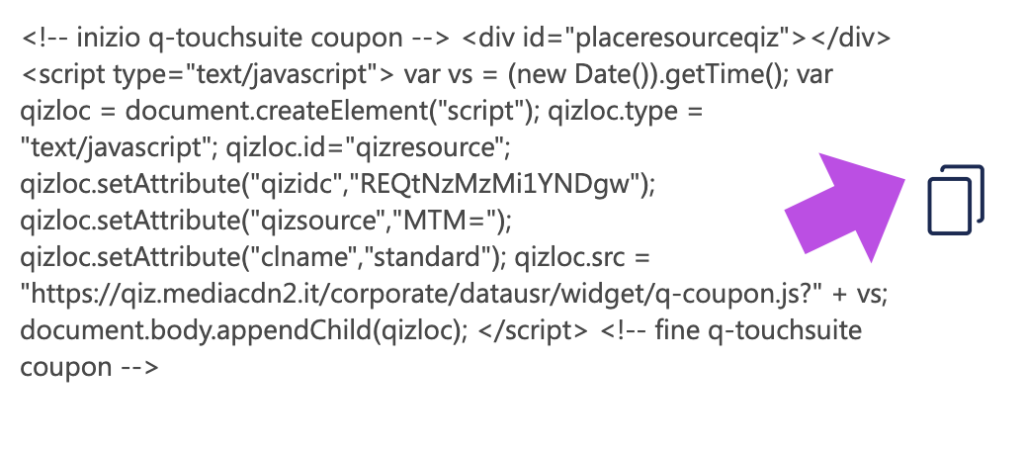
Dopo aver impostato la personalizzazione, copia il codice ed incollalo nella pagina web, nel punto in cui vuoi esporre la fidelity.
Pubblica il coupon digitale sul tuo sito web
Per inserire un coupon creato con la piattaforma sul tuo sito web, dalla lista dei coupon usa il tasto “incorpora” ed accedi all’interfaccia che ti permette di pubblicare il coupont selezionato, sul tuo sito.

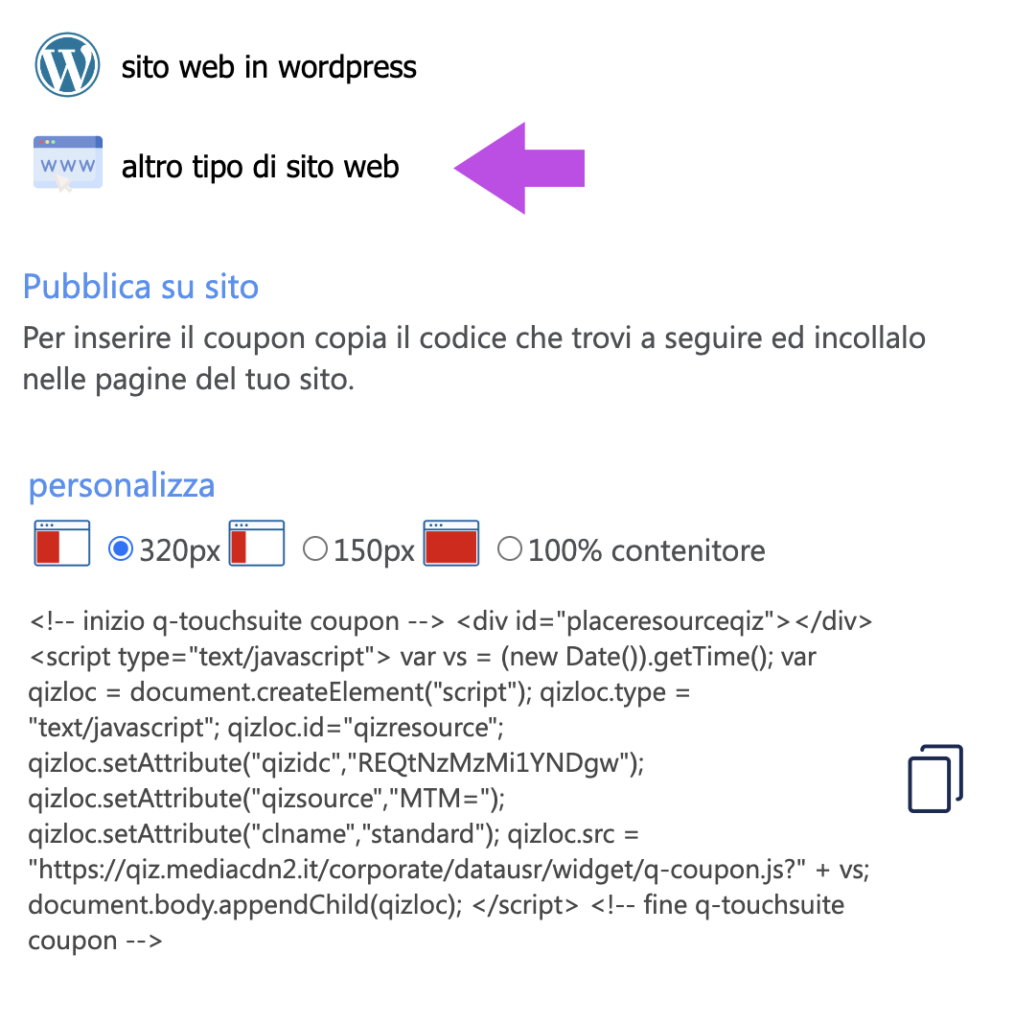
Dalla schermata scegli la voce “altro tipo di sito web“.

Nella parte bassa della schermata trovi la sezione “personalizza” che ti permette di scegliere come vuoi visualizzare il coupon sul tuo sito web.
- 320 px : imposta la larghezza del coupon a 320 pixel
- 150 px : imposta la larghezza del coupon a 120 pixel
- 100 % contenitore : prende la larghezza dell’elemento in cui viene inserito, ad esempio la pagina, una colonna, etc …
Dopo aver impostato la personalizzazione, copia il codice ed incollalo nella pagina web, nel punto in cui vuoi esporre il coupon.