Aggiungi le tue fidelity card ed i tuoi coupon al tuo sito wordpress.
Come pubblicare le fidelity card nel tuo sito wordpress
Prima di poter pubblicare le tue fidelity card sul tuo sito wordpress, devi scaricare il plugin dedicato ed installarlo attraverso la dashboard wordpress del tuo sito.
Installa wp plugin fidelity card
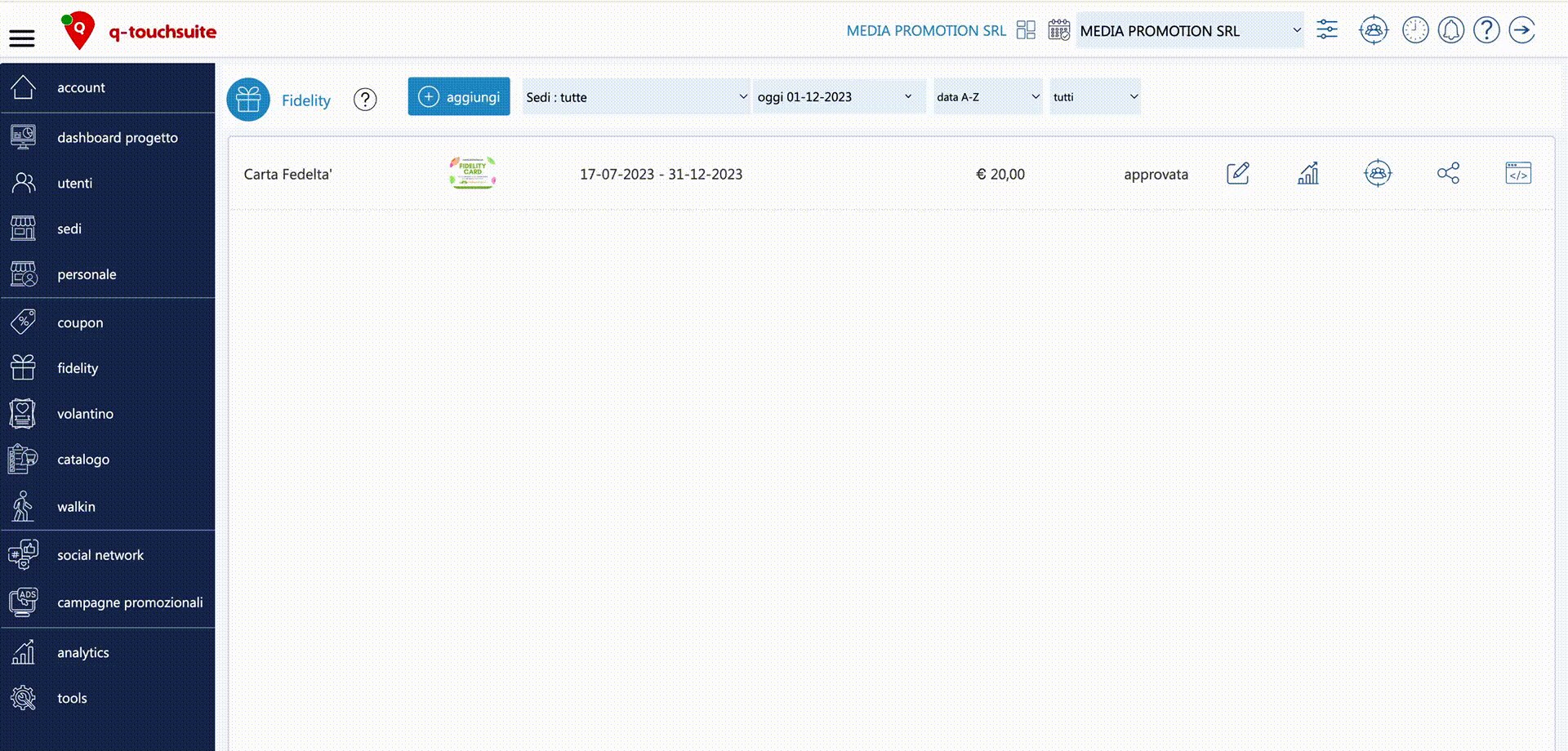
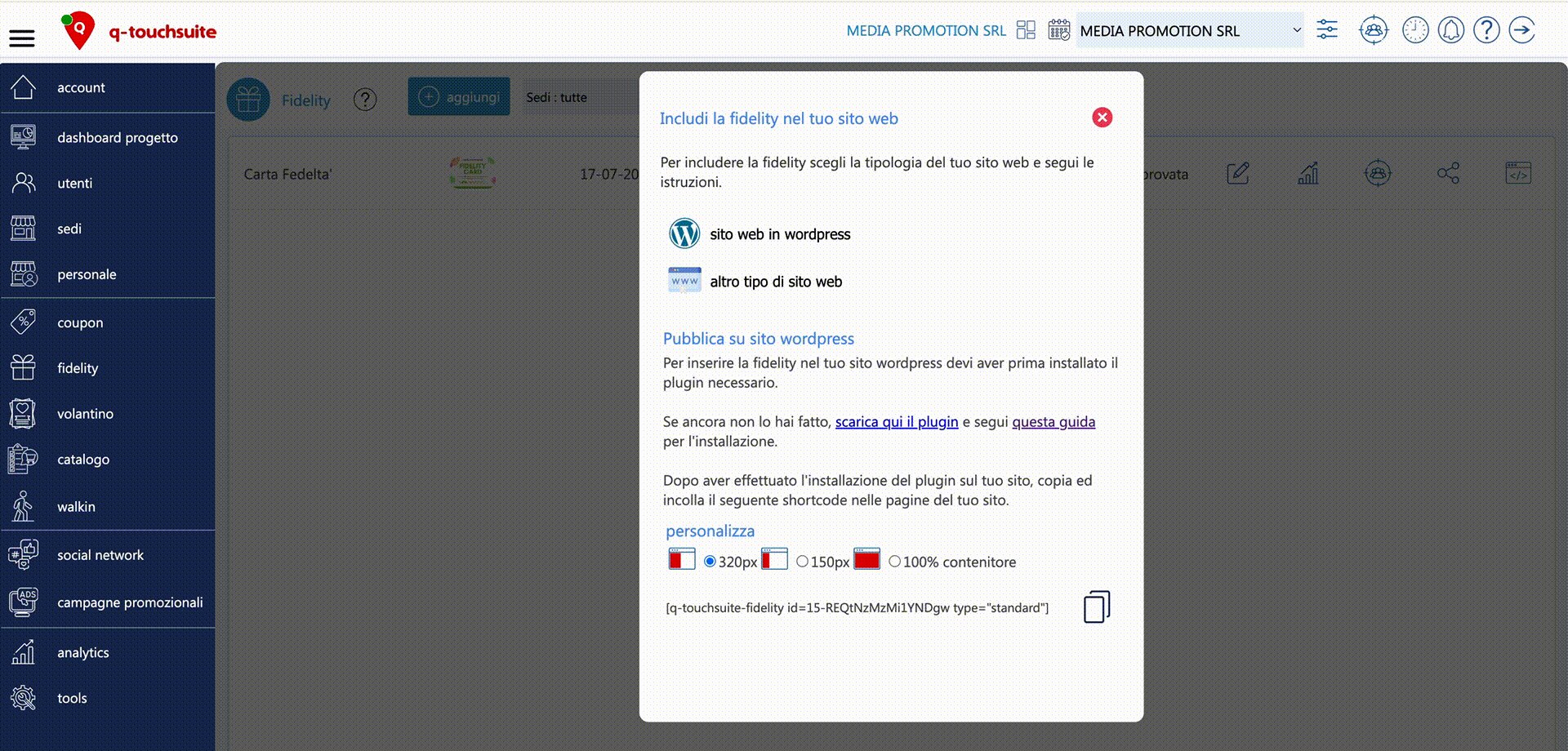
Dalla lista delle tue fidelity card fai click sul tasto “incorpora“, ed accedi all’interfaccia che ti permette di pubblicare la fidelity selezionata, sul tuo sito.
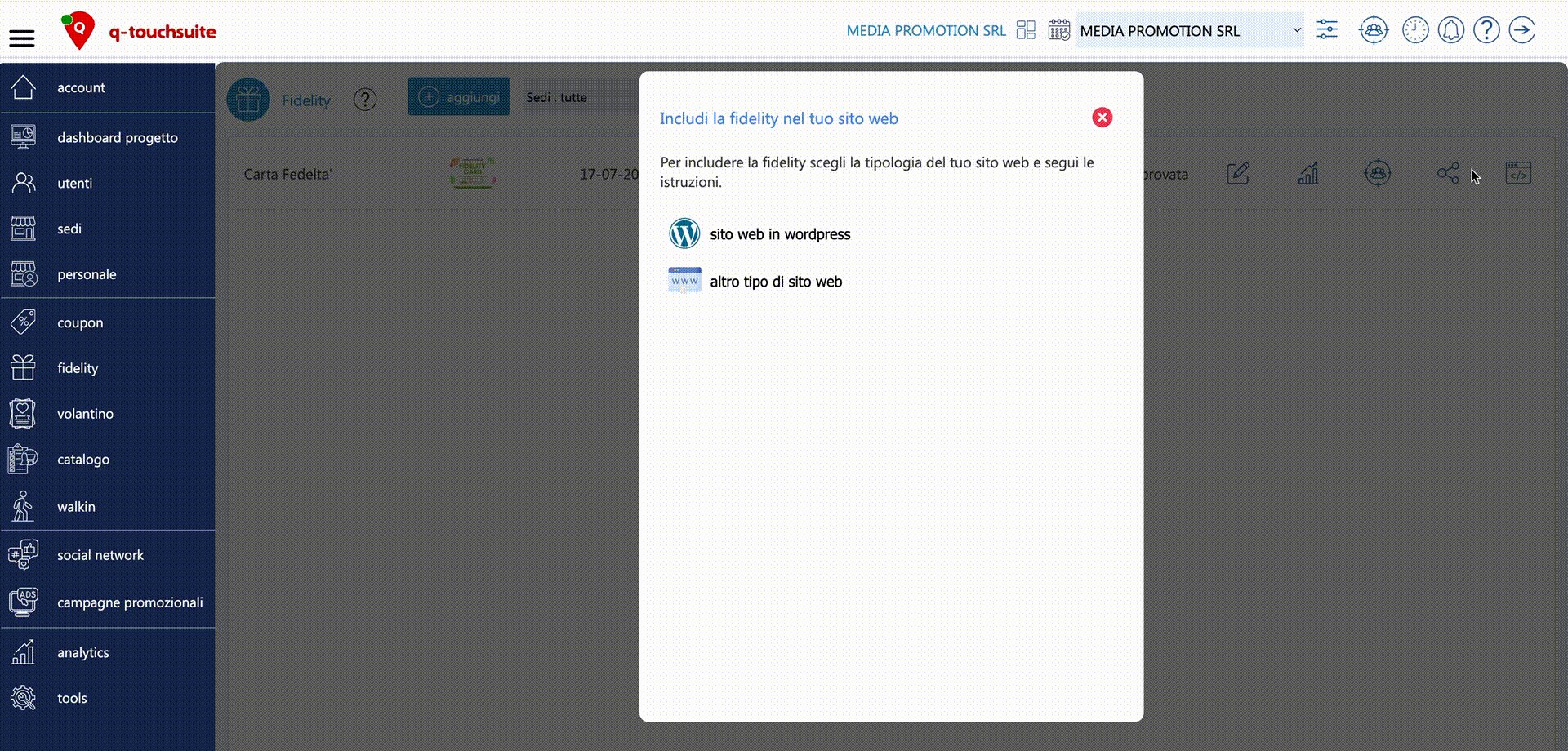
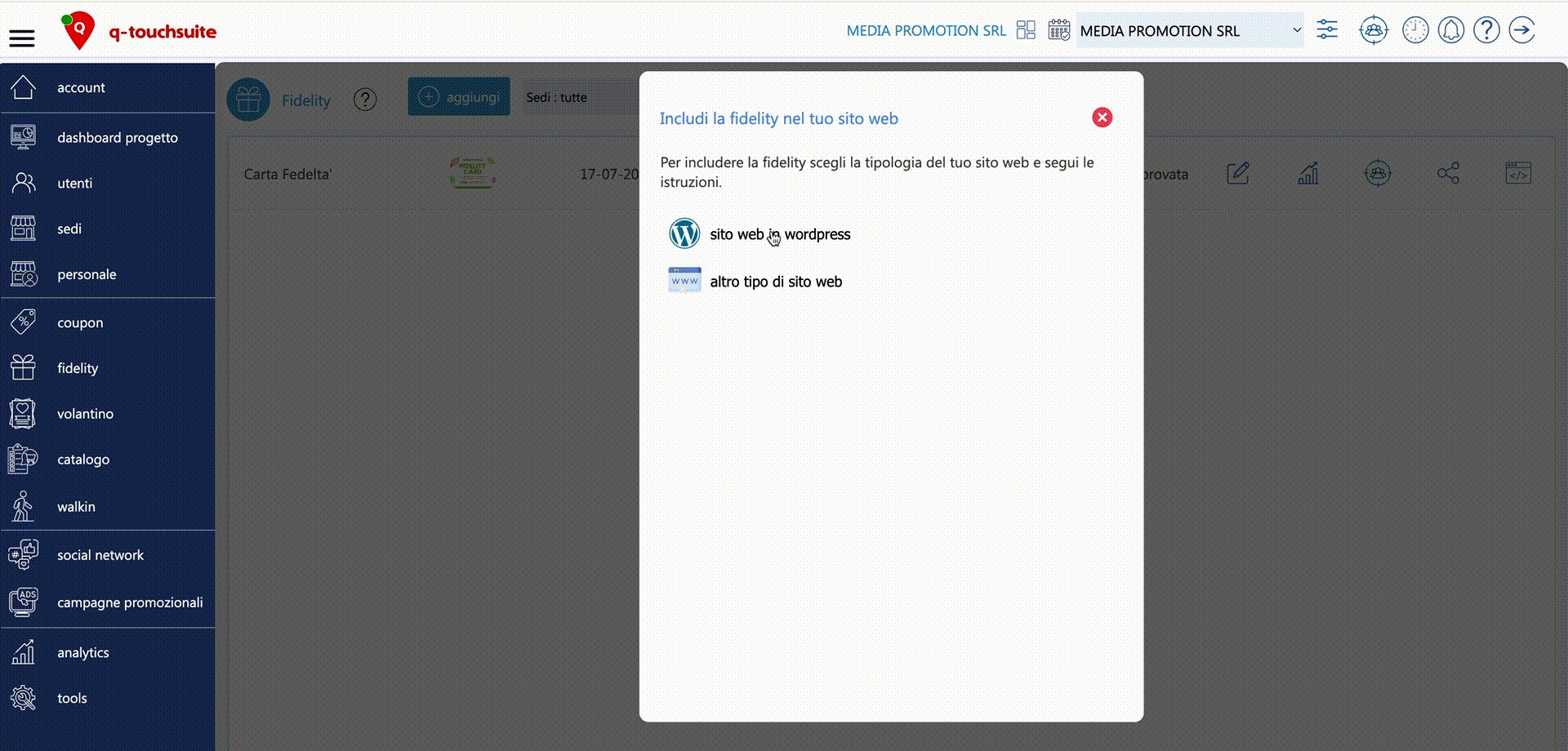
In questa sezione è spiegato come pubblicare la fidelity su un sito wordpress.

Scegli la voce “sito web in wordpress“, ed accedi alla sezione dedicata.

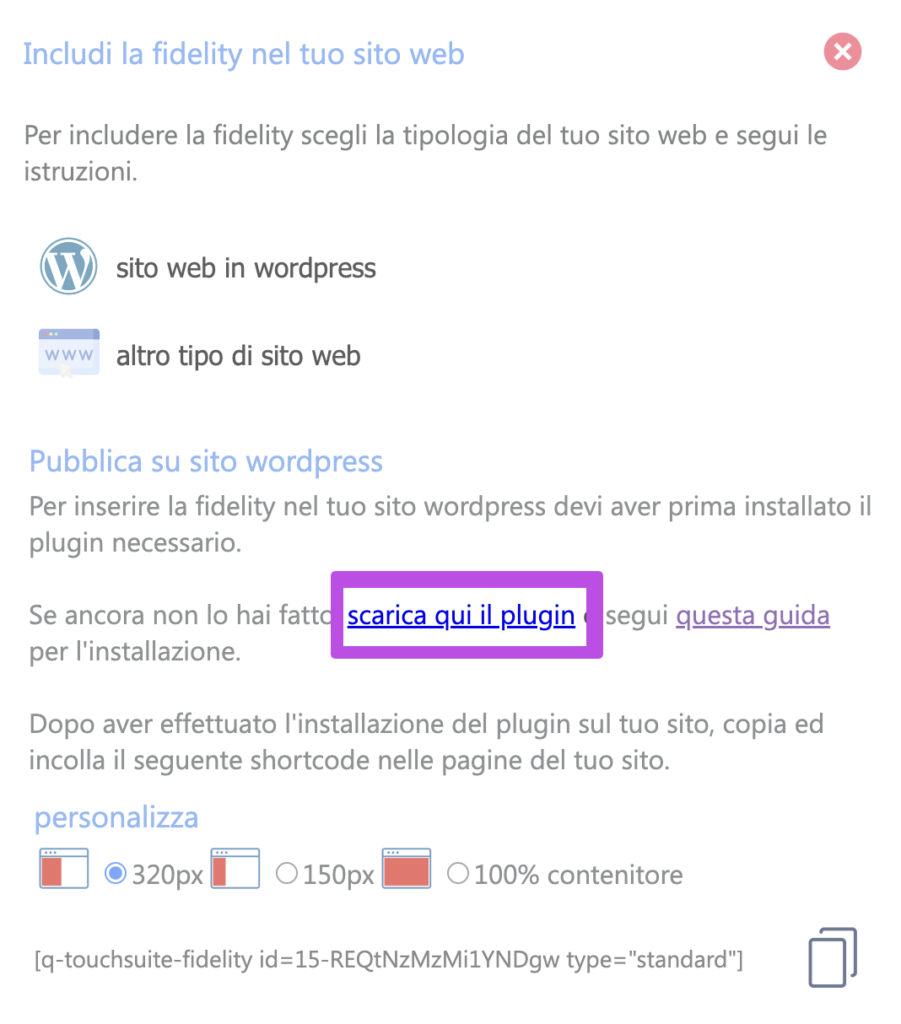
Per installare il plugin delle fidelity card fai click sul testo “scarica qui il plugin“, verrà scaricato in locale il file zip, con il nome “wp-q-touchsuite-fidelity.zip”.

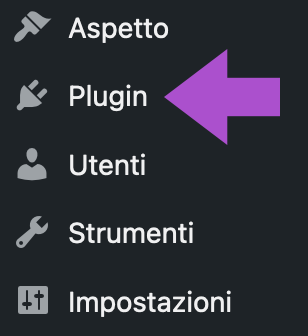
A questo punto accedi al tuo sito web ed entra nella sezione “plugin” di wordpress.

Segui i passaggi seguenti e completa l’installazione.
- 1 – fai click su “aggiungi un nuovo plugin“
- 2 – fai click su “carica plugin“, nella schermata aggiungi plugin
- 3 – fai click sul tasto “sfoglia” e scegli il file “wp-q-touchsuite-fidelity.zip” che hai scaricato precedentemente
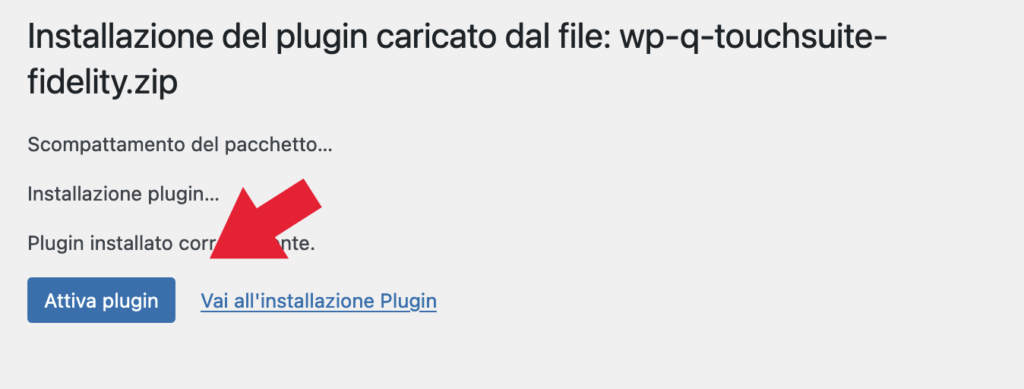
- 4 – fai click sul tasto “installa ora“

A questo punto attiva il plugin per completare l’installazione.

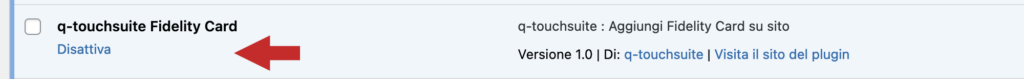
Apri la lista “plugin” dalla bacheca di wordpress e controlla che il plugin sia stato installato ed attivato in modo corretto. In caso vedi ancora attivo il tasto “attiva”, completa l’attivazione facendoci click.

Come usare il plugin delle fidelity nel tuo sito wp
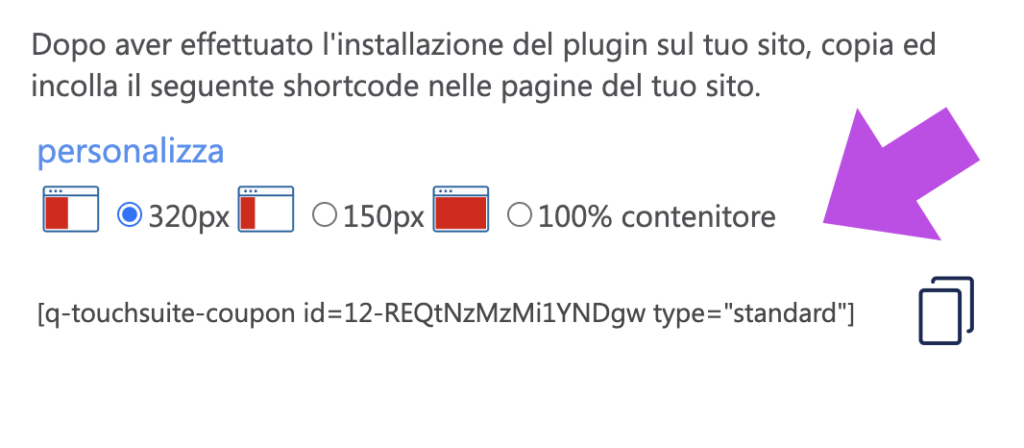
Ora che il plugin è stato correttamente installato. Per visualizzare la fidelity card nelle pagine del tuo sito wordpress, ti basta copiare ed incollare lo shortcode indicato sulla schermata.
Questo tipo di operazione lo puoi ripetere ogni volta che devi inserire una fidelity in una nuova pagina.

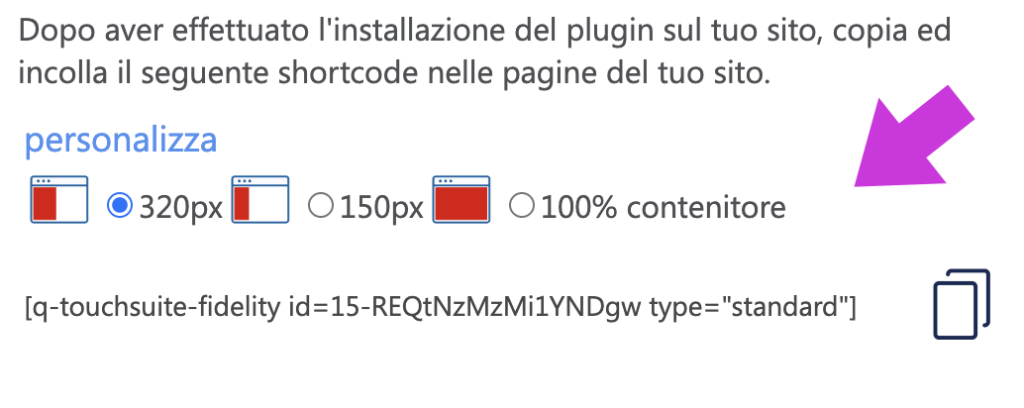
Puoi personalizzare la visualizzazione della fidelity card sul tuo sito:
- 320 px : imposta la larghezza della fidelity a 320 pixel
- 150 px : imposta la larghezza della fidelity a 120 pixel
- 100 % contenitore : prende la larghezza dell’elemento in cui viene inserita, ad esempio la pagina, la colonna, etc …
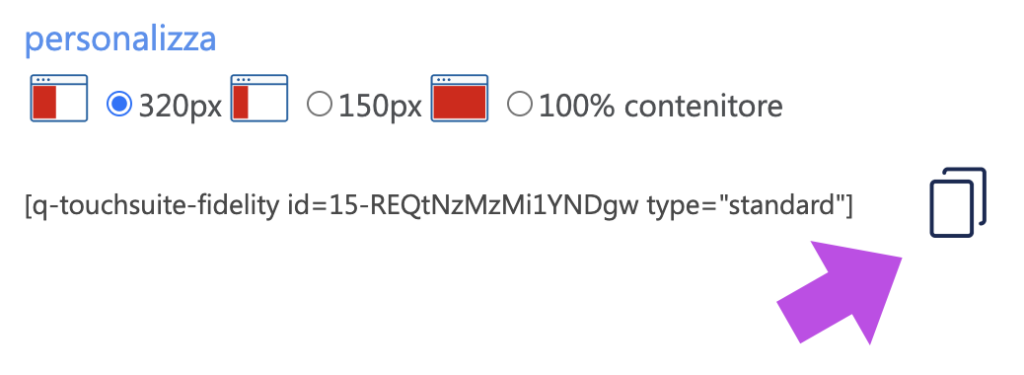
Dopo aver scelto come vuoi visualizzare la fidelity card, fai click sul tasto “copia” .

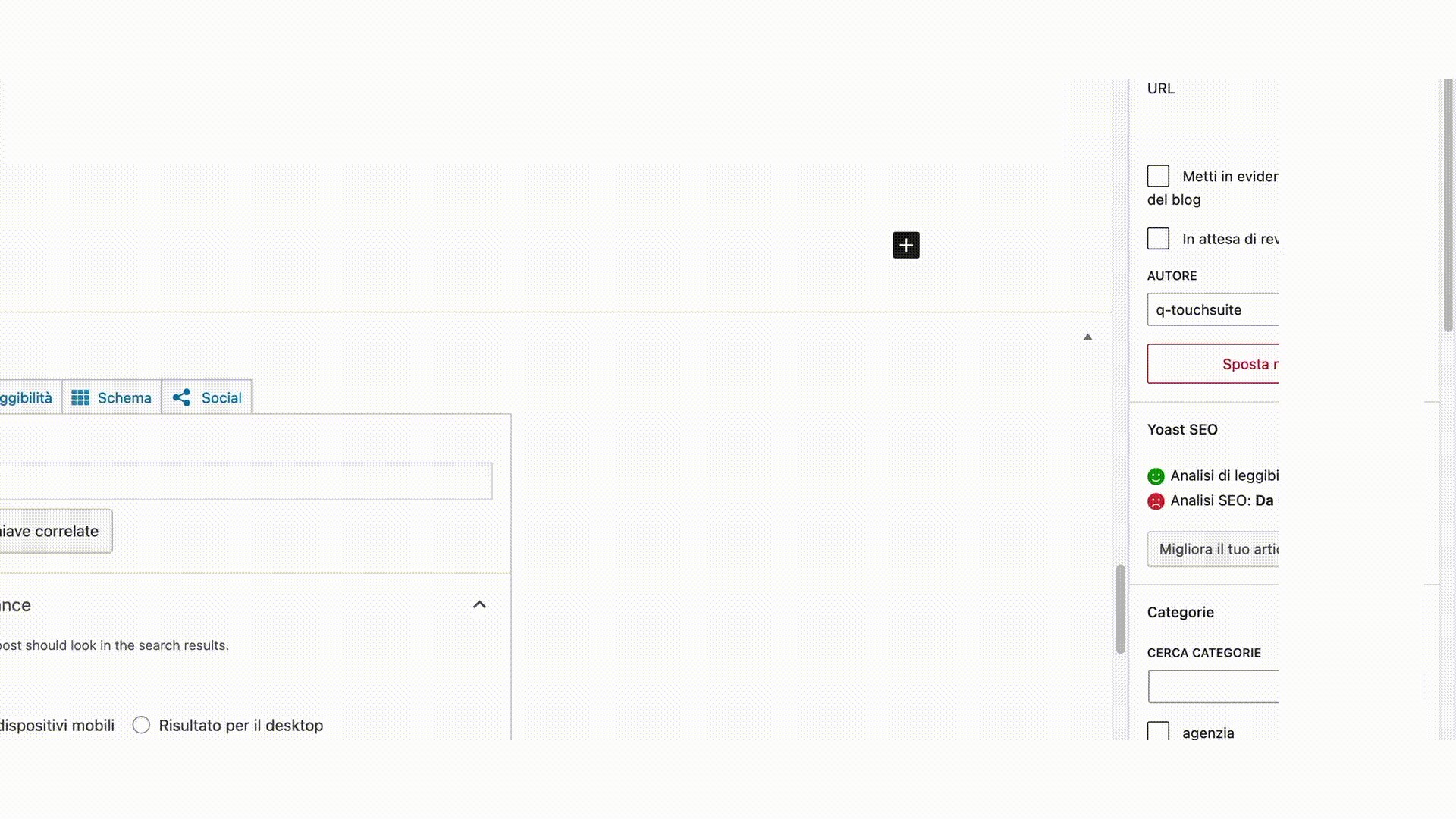
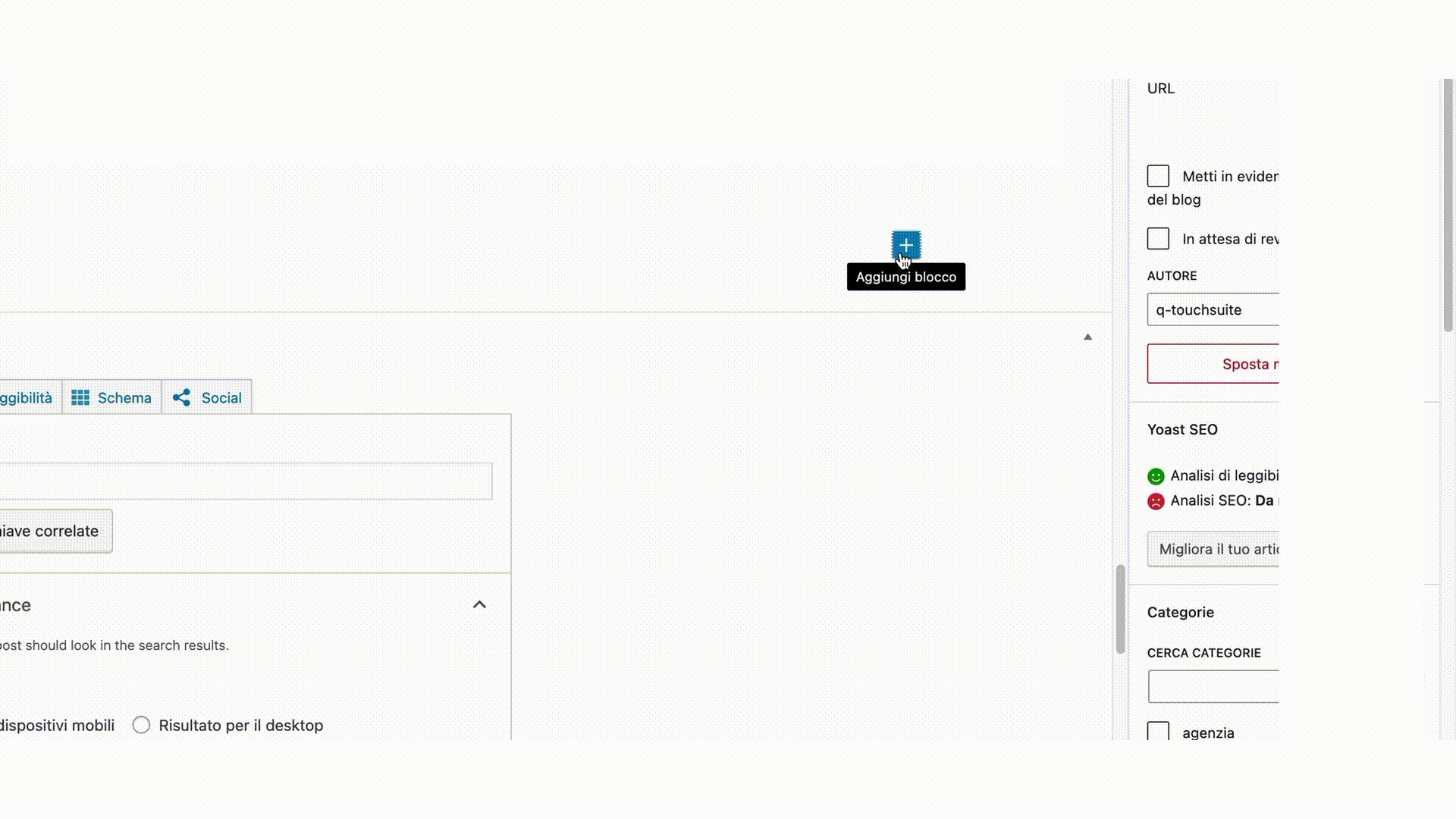
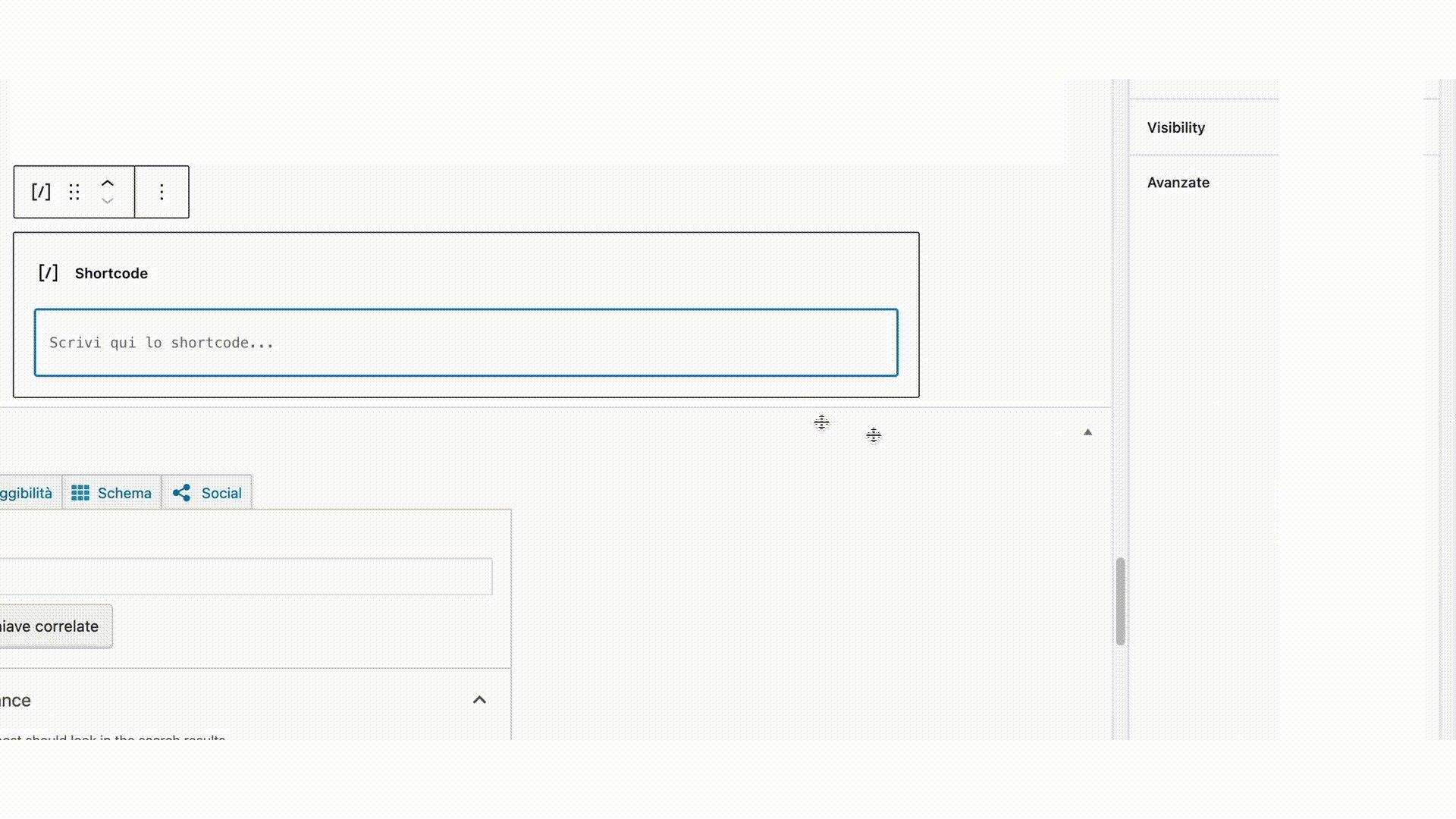
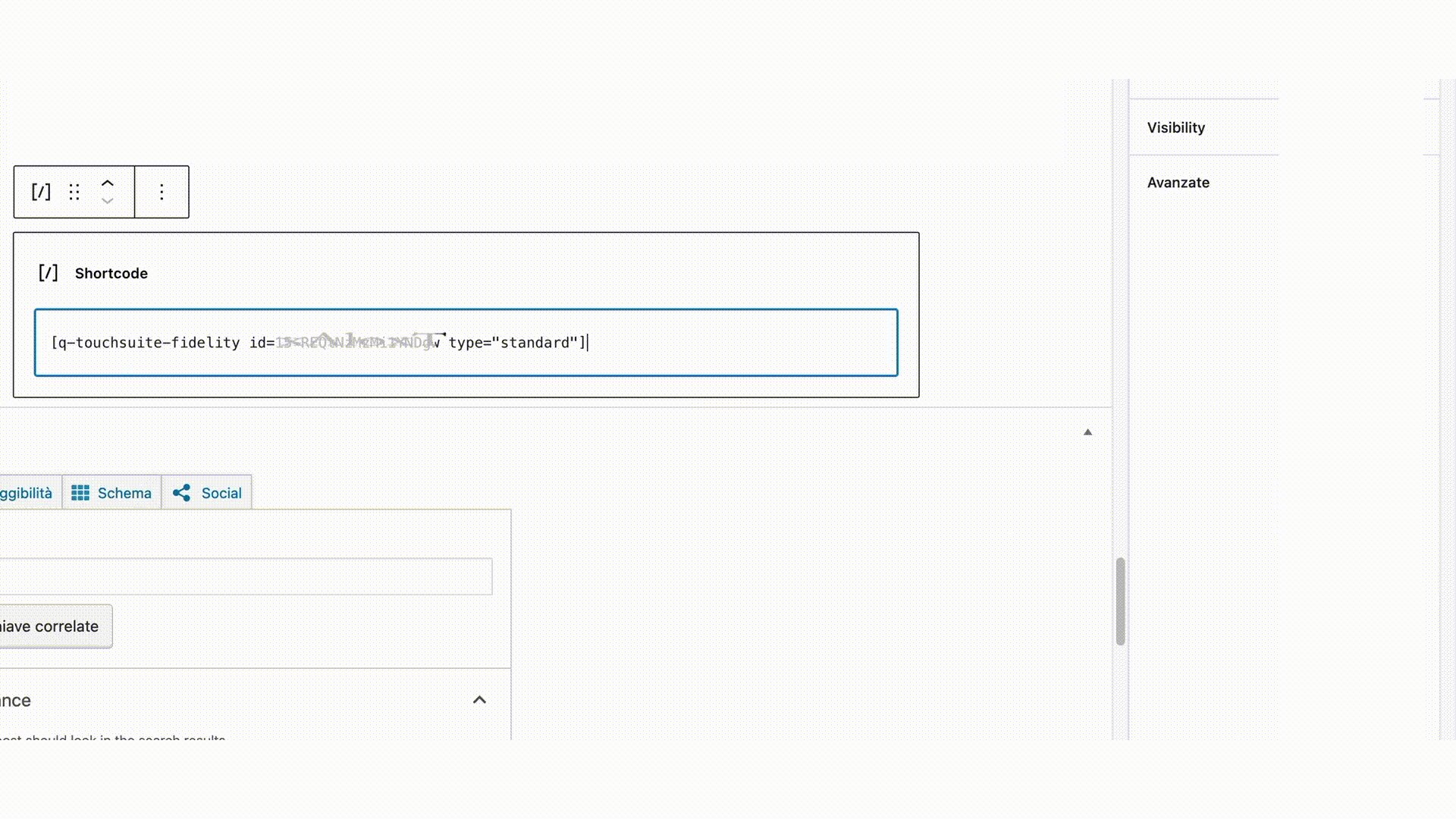
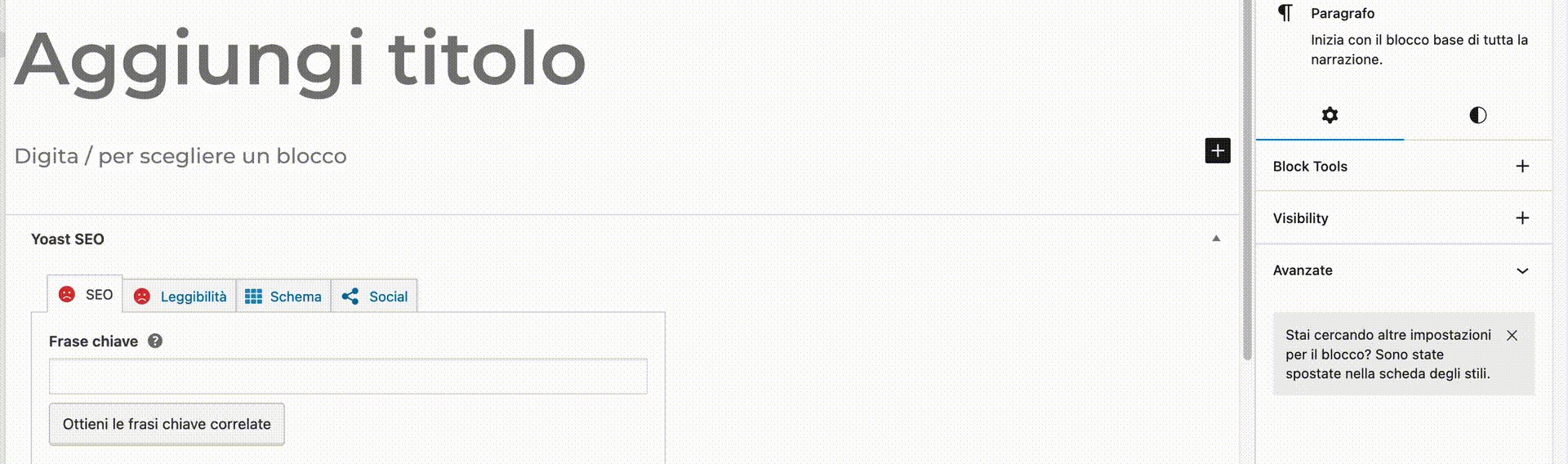
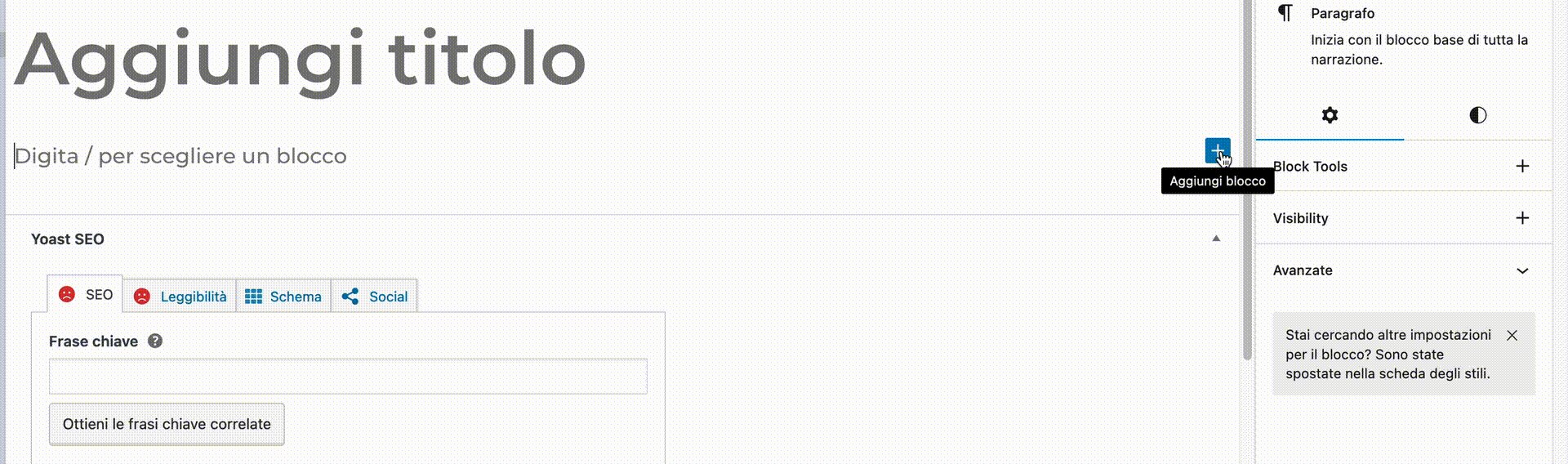
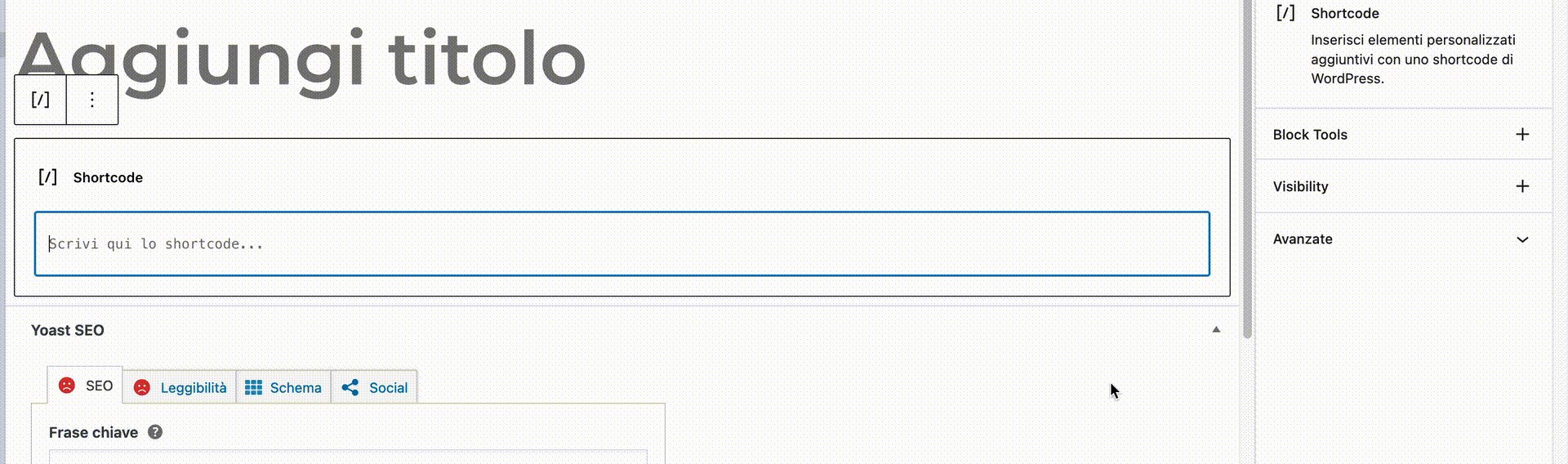
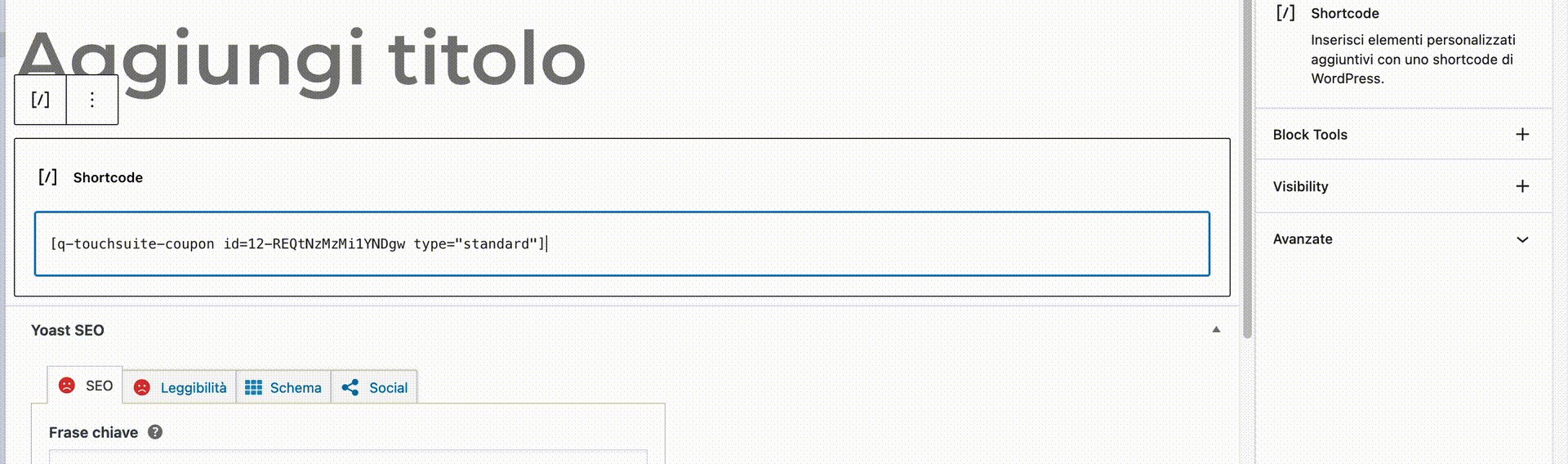
Il codice copiato deve essere inserito come “shortcode” nel tuo sito wordpress. Questo vuol dire che devi prima inserire un blocco “shortcode” , nel punto in cui vuoi esporre la fidelity e poi incollare il codice copiato.

A questo punto la tua fidelity card è visibile sulla pagina o nell’articolo del tuo sito ed i clienti potranno aderire usando il tasto “aderisci“.
Installa wp plugin coupon digitale
Dalla lista dei tuoi coupon , fai click sul tasto “incorpora“, ed accedi all’interfaccia che ti permette di pubblicare il coupon selezionato, sul tuo sito.
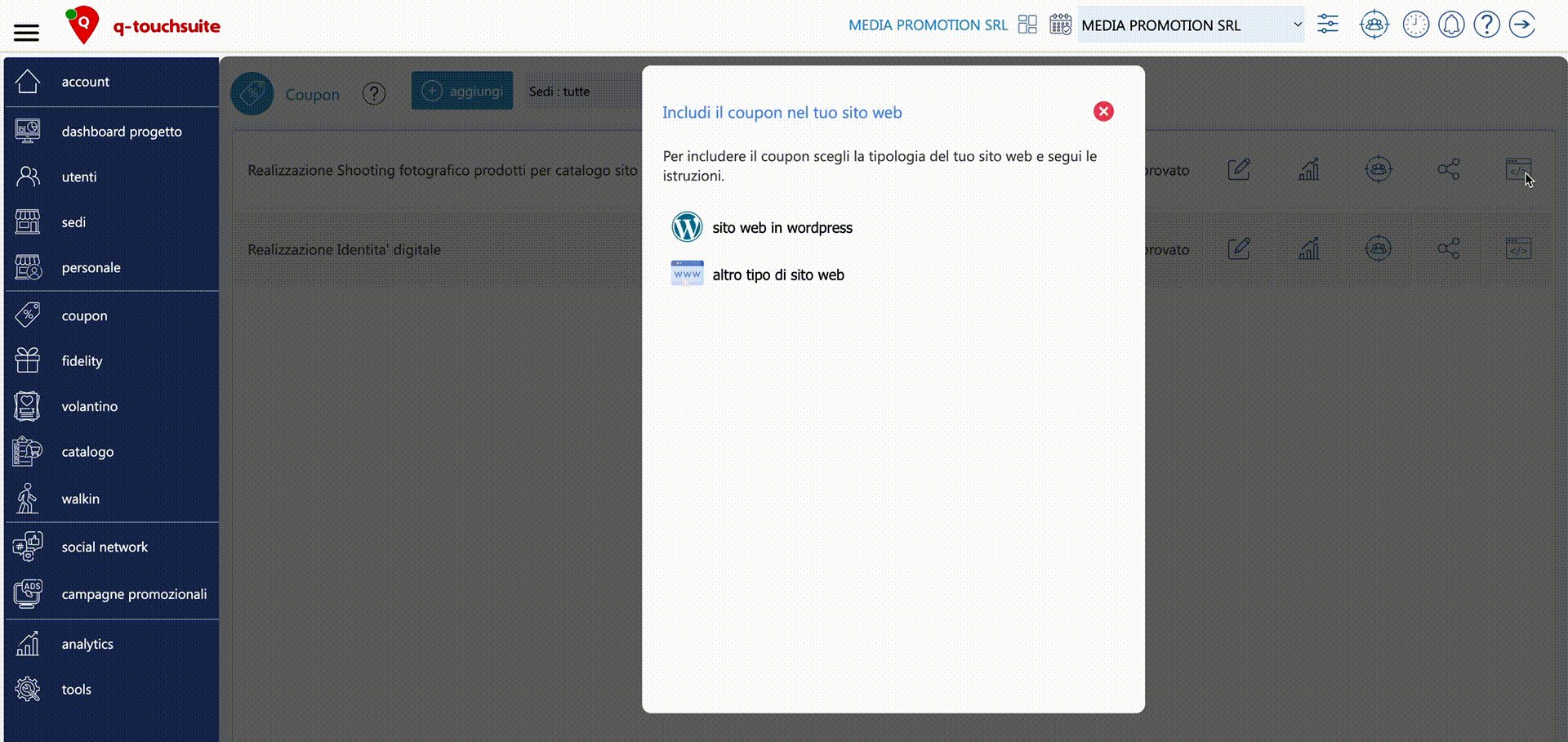
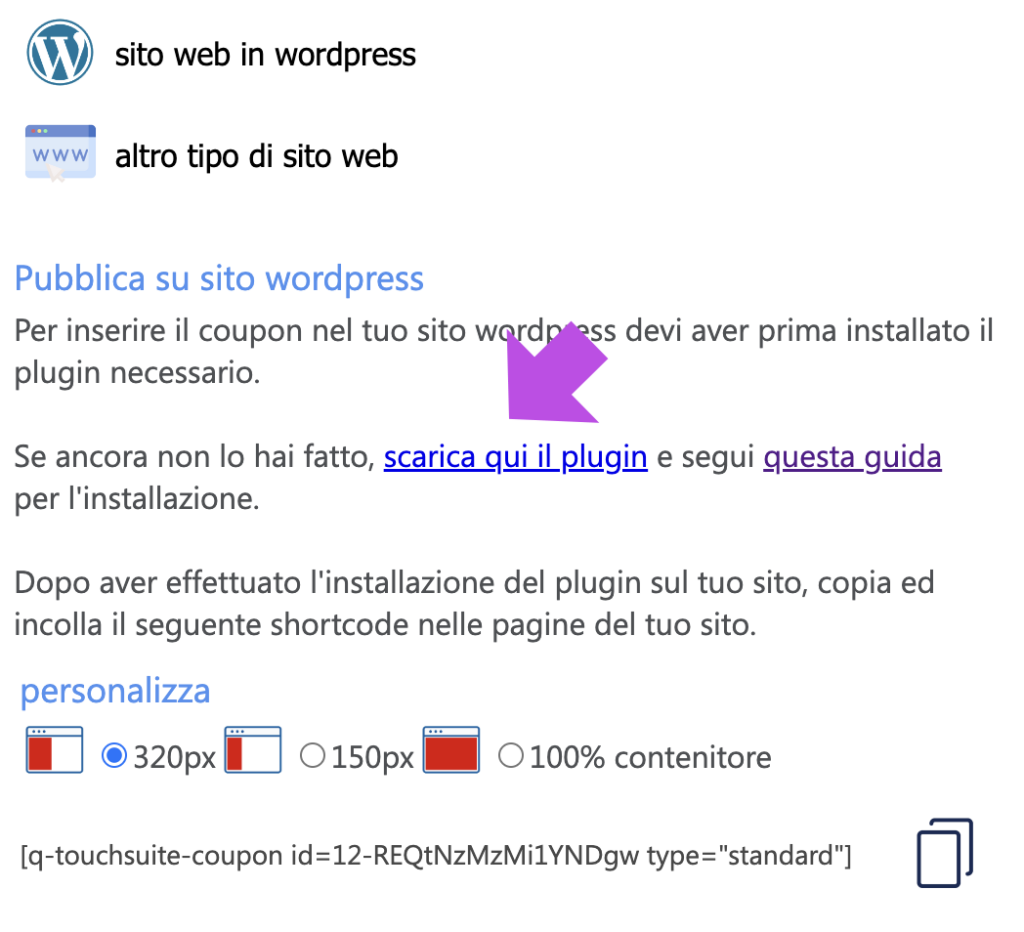
In questa sezione è spiegato come pubblicare il coupon su un sito wordpress.

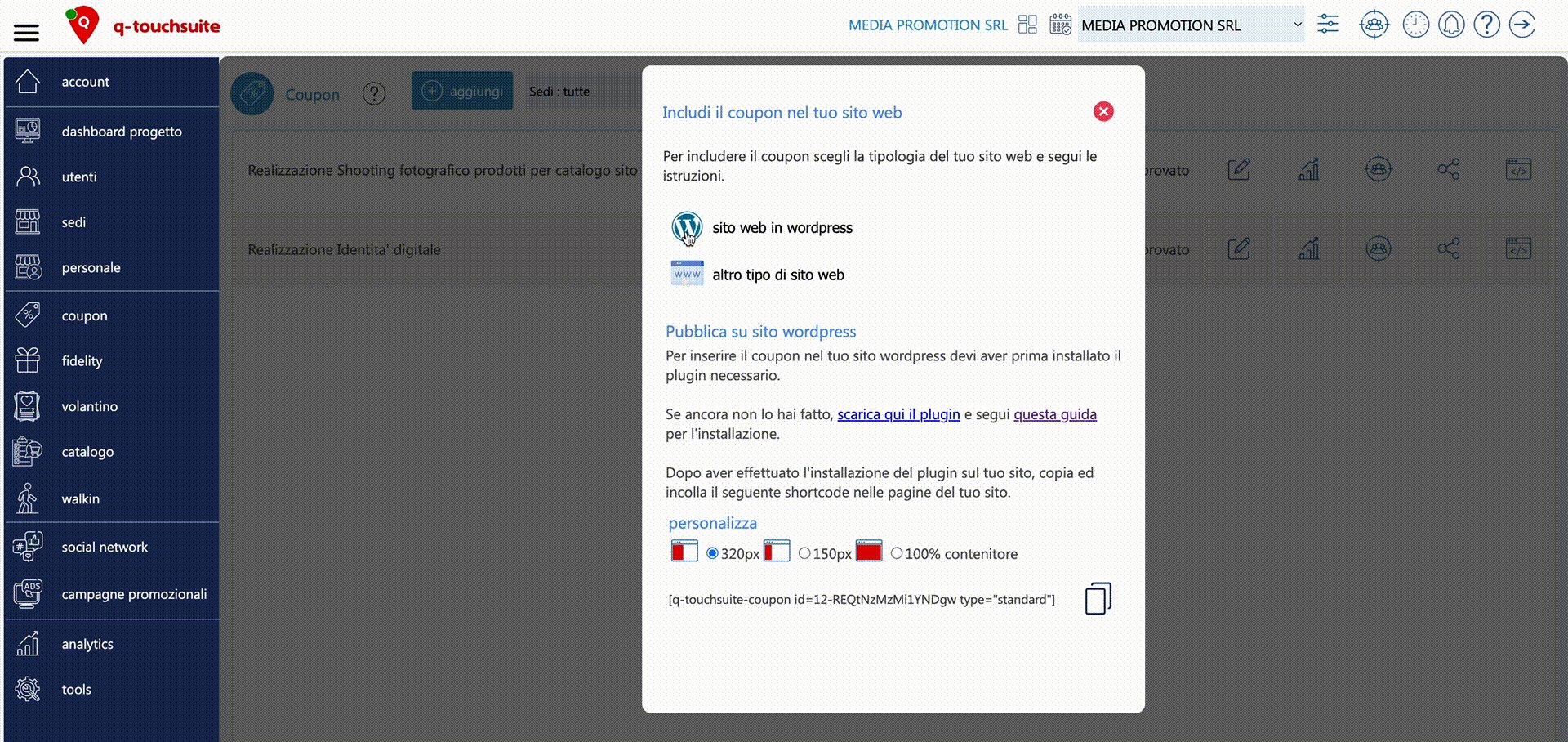
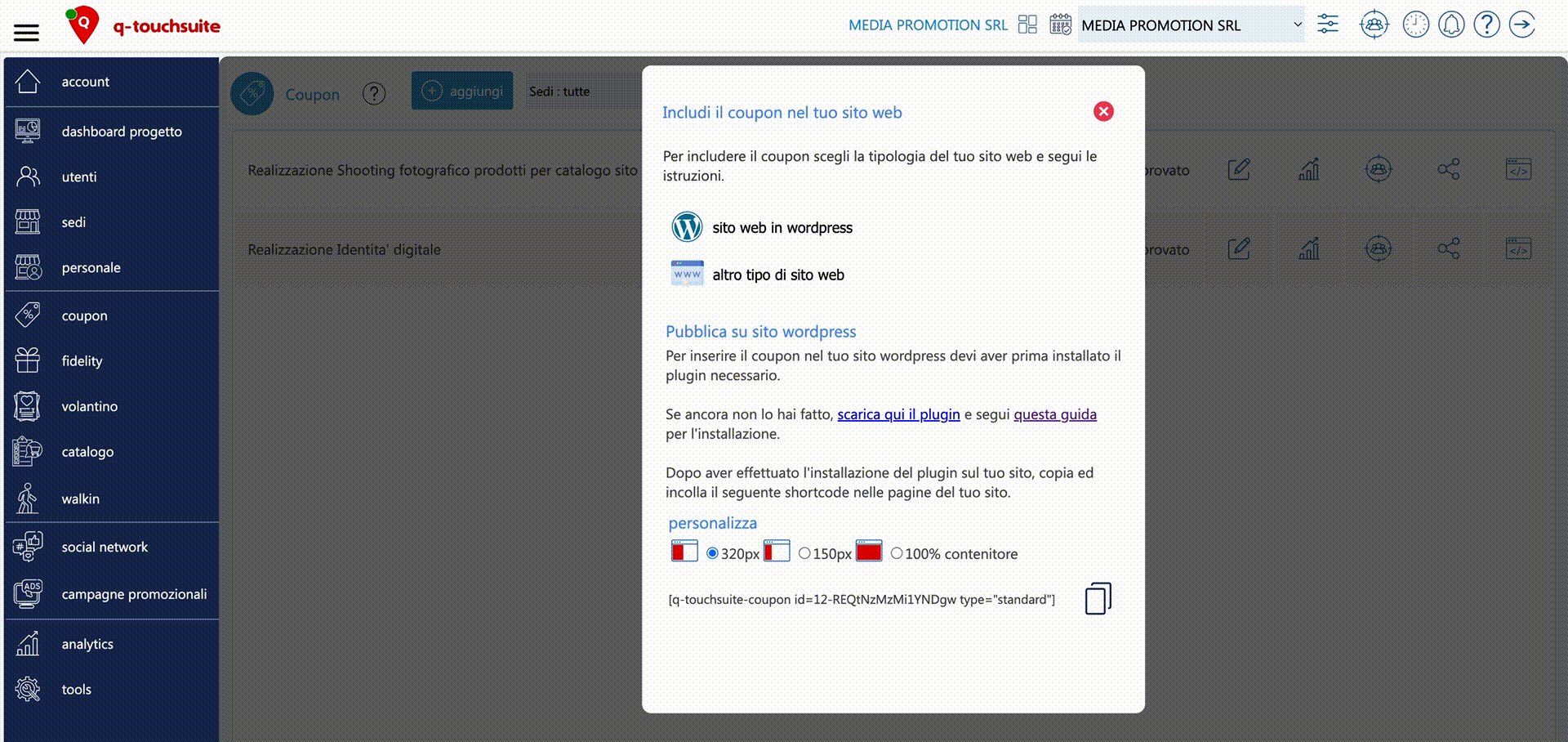
Scegli la voce “sito web in wordpress“, ed accedi alla sezione dedicata.

Per installare il plugin del coupon fai click sul testo “scarica qui il plugin“, verrà scaricato in locale il file zip, con il nome “wp-q-touchsuite-coupon.zip”.

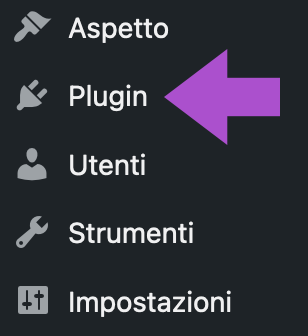
A questo punto accedi al tuo sito web ed entra nella sezione “plugin” di wordpress.

Segui i passaggi seguenti e completa l’installazione.
- 1 – fai click su “aggiungi un nuovo plugin“
- 2 – fai click su “carica plugin“, nella schermata aggiungi plugin
- 3 – fai click sul tasto “sfoglia” e scegli il file “wp-q-touchsuite-coupon.zip” che hai scaricato precedentemente
- 4 – fai click sul tasto “installa ora“

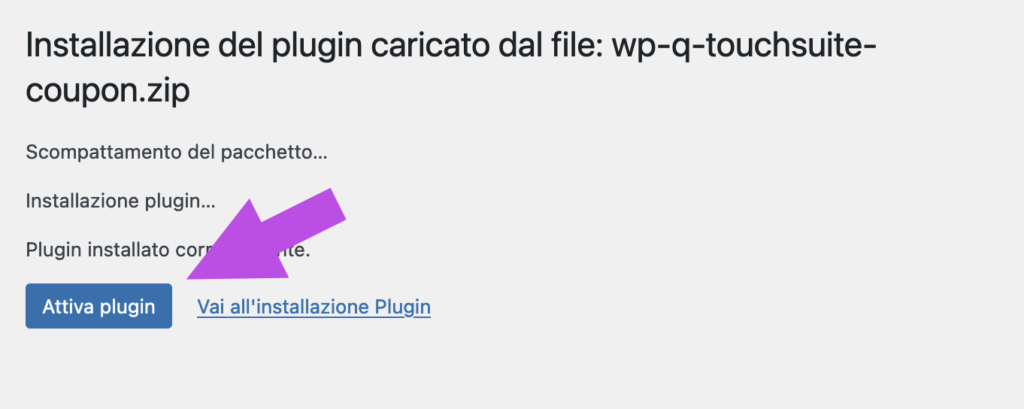
A questo punto attiva il plugin per completare l’installazione.

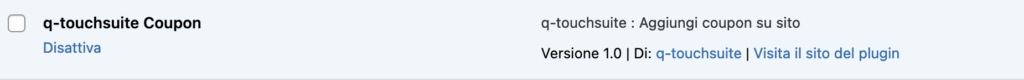
Apri la lista “plugin” dalla bacheca di wordpress e controlla che il plugin sia stato installato ed attivato in modo corretto. In caso vedi ancora attivo il tasto “attiva”, completa l’attivazione facendoci click.

Come usare il plugin dei coupon nel tuo sito wp
Ora che il plugin è stato correttamente installato. Per visualizzare il coupon nelle pagine del tuo sito wordpress, ti basta copiare ed incollare lo shortcode indicato sulla schermata.
Questo tipo di operazione lo puoi ripetere ogni volta che devi inserire un coupon in una nuova pagina.

Puoi personalizzare la visualizzazione del coupon sul tuo sito:
- 320 px : imposta la larghezza del coupon a 320 pixel
- 150 px : imposta la larghezza del coupon a 120 pixel
- 100 % contenitore : prende la larghezza dell’elemento in cui viene inserito, ad esempio la pagina, la colonna, etc …
Il codice copiato deve essere inserito come “shortcode” nel tuo sito wordpress. Questo vuol dire che devi prima inserire un blocco “shortcode” , nel punto in cui vuoi esporre il coupon e poi incollare il codice copiato.

A questo punto il tuo coupon è visibile sulla pagina o nell’articolo del tuo sito ed i clienti potranno scaricarlo.